Image Preparation
Although they are the most eye-catching part of an email, it’s important to follow a few guidelines about their preparation and use.
If someone else is preparing images for you for use in the generator, make sure to provide the dimensions you’ll need for each asset as well as referring them to this page (https://emailgen.syr.edu/help/best-practices/image-preparation) for tips.
Cropping/resizing
For both performance and aesthetic reasons, make sure you crop and optimize all images you add to an email. Refer to the size recommendations next to each image upload field within the application.
If you are already familiar with an image editing application, you may use that to save cropped/resized versions of your may use online tools such as Pixlr to help.
Choosing the Correct Format
Images should be in either the JPG or GIF formats. Choosing the right format will help ensure greatest quality and lowest file size.
- JPG is best at representing images that contain photos or vivid graphics that don’t contain a lot of solid colors.
- GIF is best for images that contain mostly text or solid blocks of color.
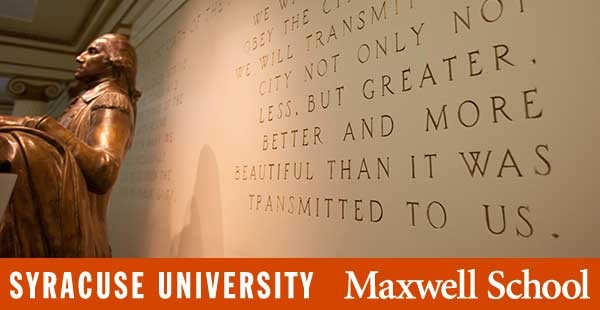
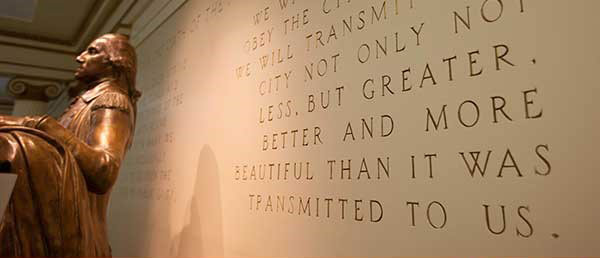
Splitting Hero Images
Some header hero images that contain both photo sections and solid color/text sections, using horizontal bands:

In these cases, since neither JPG nor GIF will work well for the whole image, you can split the header into sections (JPG for the photo section, and GIF for the text section):


Upload these hero image slices separately, and in the final email, they will appear together as if they were one image.
Optimizing Image File Sizes
Two ways to further reduce an image’s file size:
- Running images through an online compression tool like TinyPNG or Compressor.io.
- Lowering the quality of the images when saving them (using the quality setting in your image editor or Pixlr). The minimum acceptable quality may depend on what the image contains, so you may have to experiment before finding the right balance between quality and file size.
Alt Text
When uploading a new image, it’s important to enter a description of the image in the Alt Text field. This text, although not immediately visible, will appear in several scenarios:
- On HTML-enabled email clients where images aren’t configured to load
- On the text versions of emails (where images can’t be embedded)
- For visually impaired users who use screen readers to consume emails aurally
For example, a portrait may have the alt text “Picture of John Smith,” while an image that includes the text “Tickets on sale now!” should reflect that same message in the alt text.

